今天我們要學習的是,
tkinter中的佈局。
首先我們先來看看:
什麼是佈局呢?
在 Tkinter 中,
「佈局」是指將元件(如按鈕、標籤、文本框等)排列和放置在視窗中的方式。
Tkinter 提供了三種主要的佈局管理器來控制元件的位置和大小,
分別是 pack、grid 和 place。
每個佈局管理器都有其獨特的用法和特點,可以根據需要選擇合適的方式來設計視窗的布局。
以下我們就來分別介紹這三種佈局吧!
Grid() 網格佈局可以將元件放置在一個行和列的網格中,
其類似於 HTML 中的表格。
這種方式非常適合需要精確控制元件位置的情況,
例如將標籤、文本框和按鈕對齊在表格中。
以下是Grid中常見的參數:
(1)row: 指定元件所在的行(第幾行)。
(2)column: 指定元件所在的列(第幾列)。
(3)sticky: 指定元件在單元格中的對齊方式(如 N、S、E、W 分別代表北、南、東、西方向)。
(4)rowspan 和 columnspan: 指定元件跨越多行或多列。
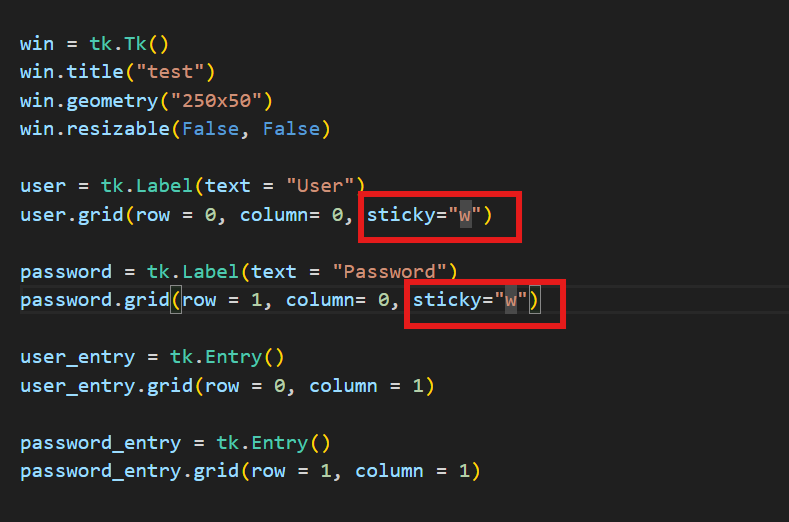
以下我們來進行小實作,
首先我們需要設立標籤及輸入框,
網格的起始點皆為第0行、第0列。
且我們將標籤皆設為向西對齊。
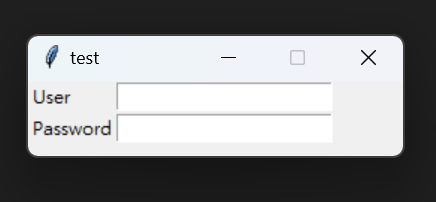
運行後可獲得下圖結果。
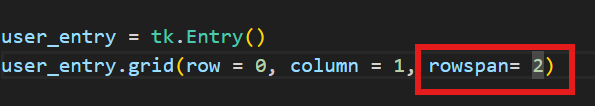
若我們使用rowspan,該元件則會跨行(跨行數由設計者自訂)。
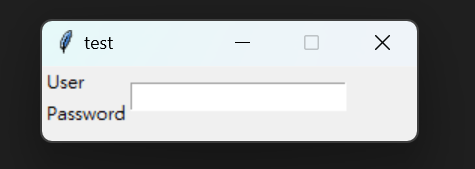
下圖為跨行結果。
Pack() 是最常用的佈局管理器之一,
它根據元件添加的順序來進行佈局。
元件會按順序從上到下或從左到右排列,並且會占據可用的空間。
以下是Pack的常見參數:
(1)side: 決定元件停駐的位置(如 top、bottom、left、right)。
(2)fill: 設定元件是否填滿空間(如 X、Y 或 BOTH)。
(3)expand: 設定元件是否隨著視窗大小改變而擴展。
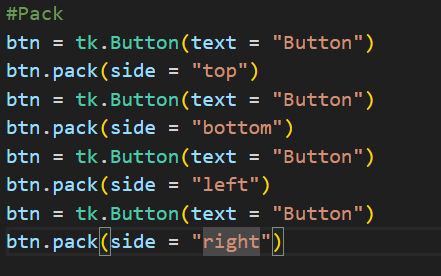
下圖為Pack的小練習,
我們可以設立按鈕元件,
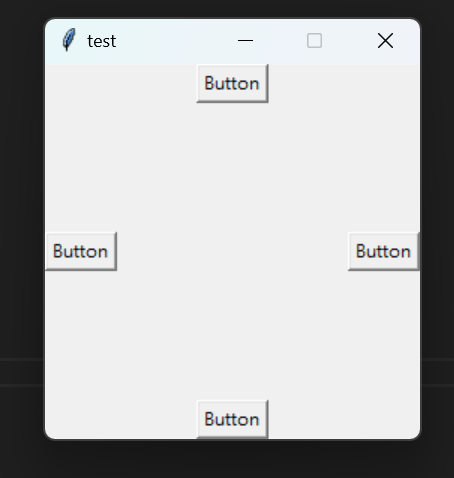
並使用side將按鈕佈置在東西南北各一,
其原始點位置皆為該方正中心點。
我們來運行看看結果!
Place() 提供了最靈活的佈局方式,
它允許通過精確的座標來放置元件。
這種方式適合需要對元件位置和大小有完全控制的情況,但不如 pack 或 grid 那樣簡單。
以下是Place的常見參數:
(1)x: 元件相對於父容器左上角的 x 坐標。
(2)y: 元件相對於父容器左上角的 y 坐標。
(3)width: 元件的寬度。
(4)height: 元件的高度。
在使用place佈局時,
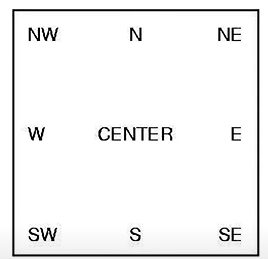
我們可以使用anchor作為輔助使用。
anchor 是用來指定元件或圖形在容器或區域中的對齊位置的屬性,
它定義了元件「錨定」在哪個方向或哪個邊角。
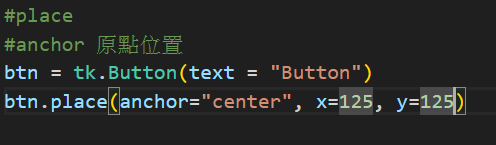
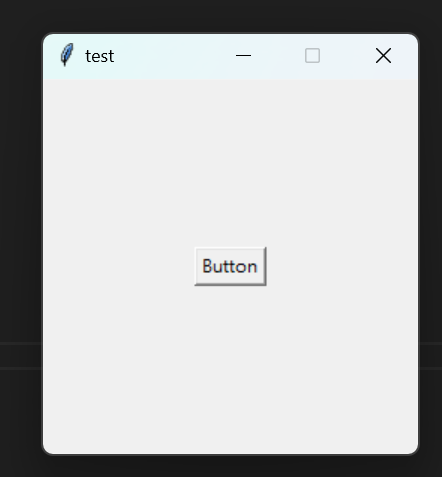
接下來,我們來撰寫Place方法的程式碼。
運行後我們可以看見,
我們以center為原始點,
x、y座標為中心點,
佈置出按鈕的位置。
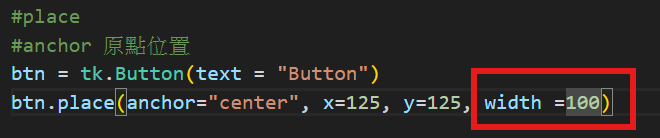
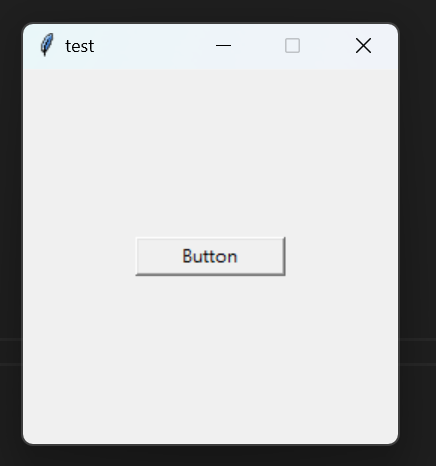
我們也可以透過width和height的設置,
去調整按鈕的大小。
下圖為調整寬度後的樣子。
在撰寫程式時,
我們需要注意以下這點:
Place可以兼容Grid和Pack,
但Grid和Pack不能同時作使用。
以上為今日的學習,
總體來說,
學習這三種佈局管理器後,我明白了它們各自的優缺點。
在簡單界面設計中,Pack 能快速佈局;
對於有條理的佈局,Grid 是一個很好的選擇;
Place 則提供了極致的靈活性,
在實際應用中,選擇合適的佈局管理器能夠大幅提升界面設計的效率和美觀。
參考資料:
https://www.youtube.com/watch?v=lpzCakhjOmc&list=PLSCgthA1Anie_vHuCOt3hCXN6HIl8Ph8u&index=6
https://www.youtube.com/watch?v=bXoOR4i6b8c&list=PLSCgthA1Anie_vHuCOt3hCXN6HIl8Ph8u&index=7
